# Vue.js VSCode debug mode
首先建立一個最簡單的Vue.js 項目
vue create hello-world
cd hello-world
在根目錄建立vue.config.js, 唔知咩原因預設係無,要手動建立。。。

更新 webpack 配置以構建 source map (opens new window)
module.exports = {
configureWebpack: {
devtool: "source-map"
}
}
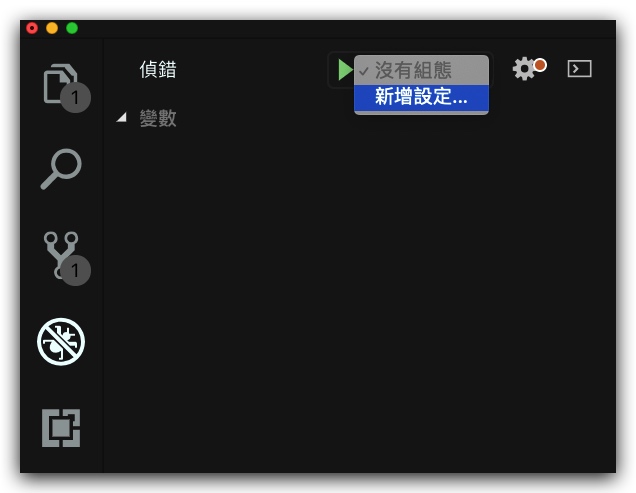
增設debug設定

launch.json:參考 (opens new window)
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///./src/*": "${webRoot}/*"
}
},
{
"type": "firefox",
"request": "launch",
"name": "vuejs: firefox",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"pathMappings": [{ "url": "webpack:///src/", "path": "${webRoot}/" }]
}
]
}
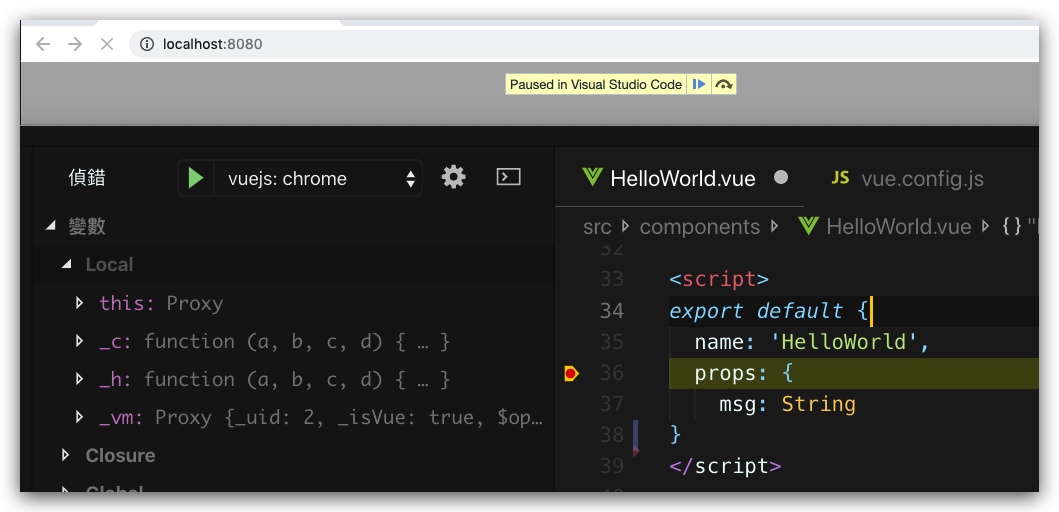
設定一個break point

運行
npm run serve
App running at:
- Local: http://localhost:8080/ <- 要對應番launch.json 個port
- Network: http://192.168.1.137:8080/
開始debug mode

成功!!!

贊助商連結